
+

Add Lottie animations to Bubble without code
The LottieFiles plugin for Bubble lets you add eye-catching animations to your websites and apps in minutes, with no coding or design skills needed. Start creating a unique and unforgettable user experience for your audience today.
Add animations in minutes
Add animations to your websites and apps in just a few clicks. No coding or design skills needed.
Increase user engagement
Use the magic of motion design to engage users, boost conversions and deliver memorable web experiences.
Faster load speeds
Lottie animations are 600% smaller than GIFs. This means they’ll never slow your websites and apps down.
They stay sharp at any resolution
Lottie animations can be scaled up or down without pixelating. No matter the size, they always stay sharp.
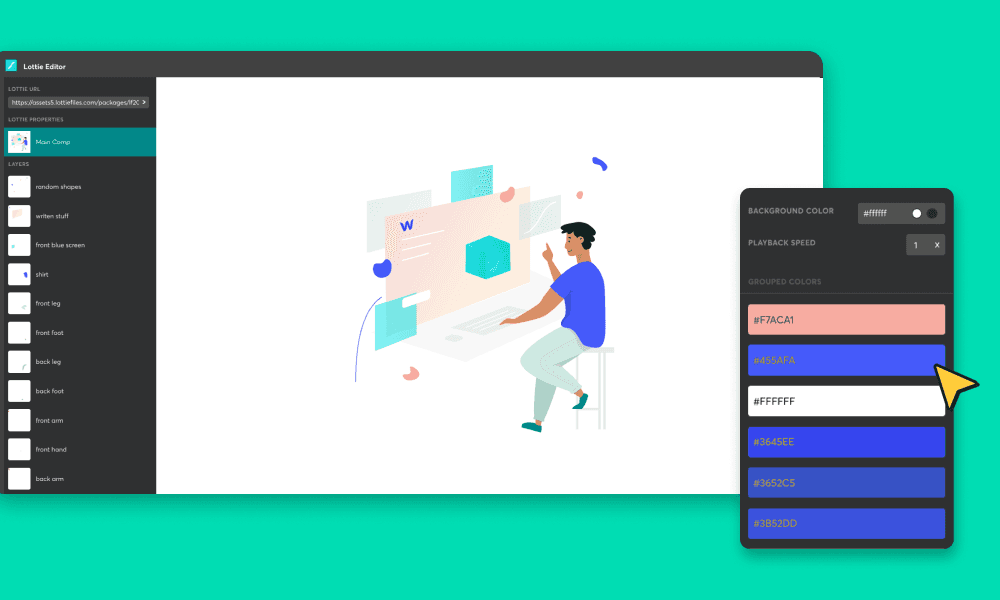
They’re customizable to your brand
Customize Lottie animations to fit any brand identity. It’s quick and easy with the free Lottie Editor.

Add a new Lottie block
Install the LottieFiles plugin for Bubble. Then, in the visual elements, add the LottieFiles element.

Add a Lottie animation
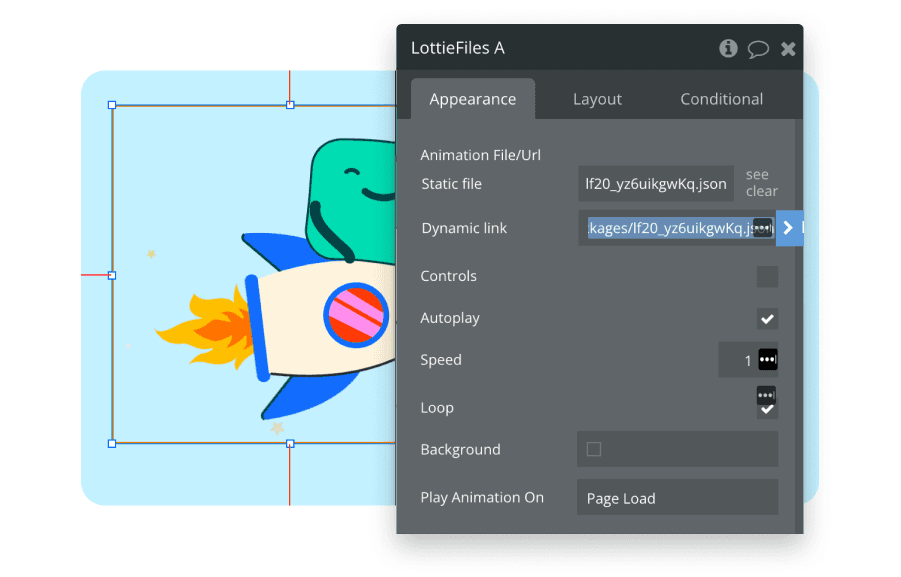
Search for the "LottieFiles" visual element and insert it. Next, add a Lottie animation using the Dynamic Link or Static File link.

Preview the Lottie animation
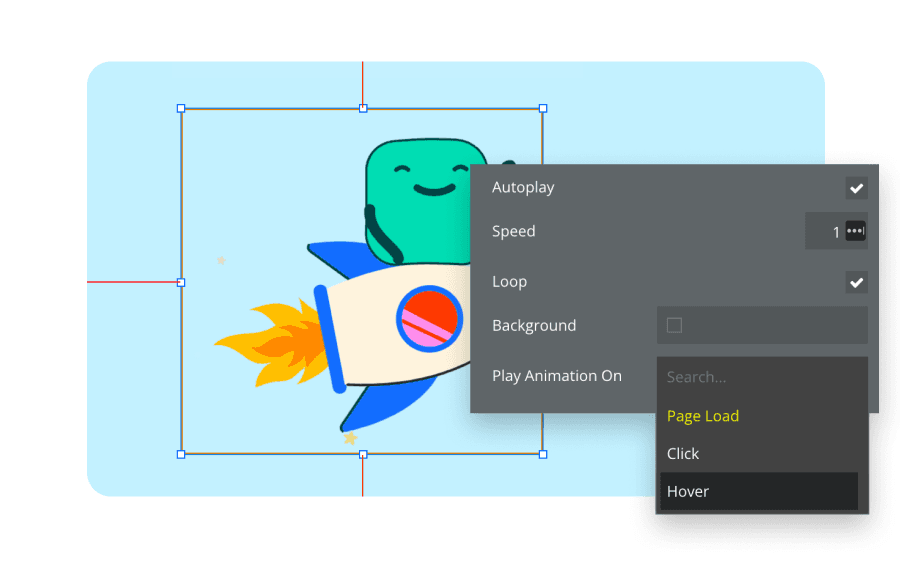
Once added, you'll see a preview in the Bubble editor, and you can adjust the animation settings.
What is the LottieFiles plugin for Bubble?
The LottieFiles plugin for Bubble is a plugin that allows you to easily add Lottie animations to your Bubble site or app. Lottie animations are lightweight, scalable, and easily customizable animations that can bring your content to life and enhance user engagement.
Do I need coding or design skills to use LottieFiles plugin for Bubble?
How do I add a Lottie animation to my Bubble site or app using LottieFiles?
Can I use any Lottie animation with the LottieFiles plugin for Bubble?
Is the LottieFiles plugin for Bubble free to use?
Will Lottie animations slow down my Bubble site or app?
Can I use the LottieFiles plugin for Bubble with other web development platforms?
How do Lottie animations compare to other types of animations?
Can Lottie animations be used on mobile devices?
Do I need a LottieFiles account to use the LottieFiles plugin for Bubble?
Can I use Lottie animations for commercial projects?
How do I troubleshoot issues with the LottieFiles plugin for Bubble?
Ready to add motion to Bubble?
With the LottieFiles plugin for Bubble, adding animations is quick, easy and free.