Edite y personalice fácilmente las animaciones Lottie
Nuestro editor web le permite editar, modificar y personalizar su Lottie. Hacer cambios en cualquier momento nunca había sido tan fácil y divertido.
Ver el vídeo
Seleccionar. Editar. Guardar.
Ahora es más fácil que nunca seleccionar capas de animación, realizar ediciones y guardar distintas versiones de su animación.
Potente selección de capas
Seleccione las capas de animación en el lienzo y reordénelas como desee con el panel de capas mejorado.
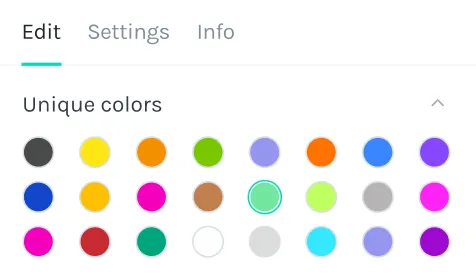
Sea creativo con los colores
Cambie los colores de las capas y dé a su animación un nuevo y colorido aspecto.
Haga clic para cambiar el color

Oculte y elimine las capas no deseadas
Ponga las capas delante o detrás, borre las capas que no necesite. Oculte lo que no quiera mostrar.
¿Quiere una manera más fácil de personalizar animaciones en cualquier lugar? La aplicación móvil LottieFiles ofrece un editor de movimiento, plantillas, stickers y mucho más.
¿Qué es Lottie Editor?
Lottie Editor facilita la edición de animaciones Lottie sin tener que navegar por el código o incluso volver a los archivos de origen. Usando Lottie Editor, usted puede rápidamente hacer ediciones menores, cambiar colores así como optimizar y ocultar capas. Una vez que haya realizado los cambios puede implementar sus animaciones a través de sus aplicaciones utilizando las bibliotecas móviles Lottie, en la web utilizando nuestro reproductor web y en Webflow para crear interacciones de gran alcance.