Lottieアニメーションを簡単に編集・カスタマイズ
ウェブベースのエディターで、あなたのLottieを編集、調整、パーソナライズできます。外出先での変更も、これほど簡単で楽しいことはないでしょう。
動画を見る
選択。編集。保存。
アニメーションのレイヤーを選択、編集して、異なるバージョンのアニメーションを保存することが、これまで以上に簡単に。
パワフルなレイヤー選択
キャンバス上のアニメーションレイヤーを選択し、改良されたレイヤーパネルで自由に並べ替えが可能。
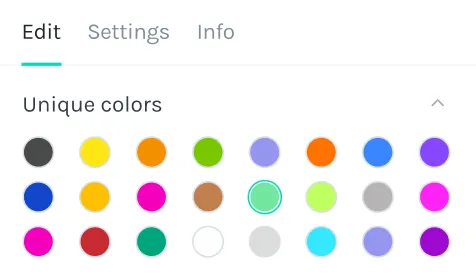
多彩なカラーでクリエイティブに
レイヤーの色を変えて、あなたのアニメーションをカラフルに生まれ変わらせましょう。
クリックしてカラーを変更

不要なレイヤーを非表示・削除
レイヤーを前面に出したり、背面に出したり、不要なレイヤーを削除することができます。見せたくないものは隠しましょう。
もっと簡単に外出先でアニメーションをカスタマイズしたいなら!Lottieファイルのモバイルアプリは、モーションエディタ、テンプレート、ステッカーが利用可能。
Lottieエディタとはなんですか?
Lottieエディタは、Lottieアニメーションをコードやソースファイルを触ることなく、簡単に編集することができるツールです。Lottieエディタを使えば、細かい編集や色の変更、レイヤーの最適化や非表示を素早く行うことができます。変更が完了したら、Lottieのモバイルライブラリを使用してアプリ全体にアニメーションを実装し、Web Player(ウェブプレイヤー)やWebflow(ウェブフロー)で強力なインタラクションを作成することができます。