+

Crie sites interativos sem necessidade de códigos com o Webflow e o Lottie
O Lottie para Webflow permite que você crie sites interativos sem precisar de códigos. Arraste e solte facilmente mais de 50 mil animações Lottie gratuitas; não é necessário possuir experiência em programação - LottieFiles
Principais benefícios
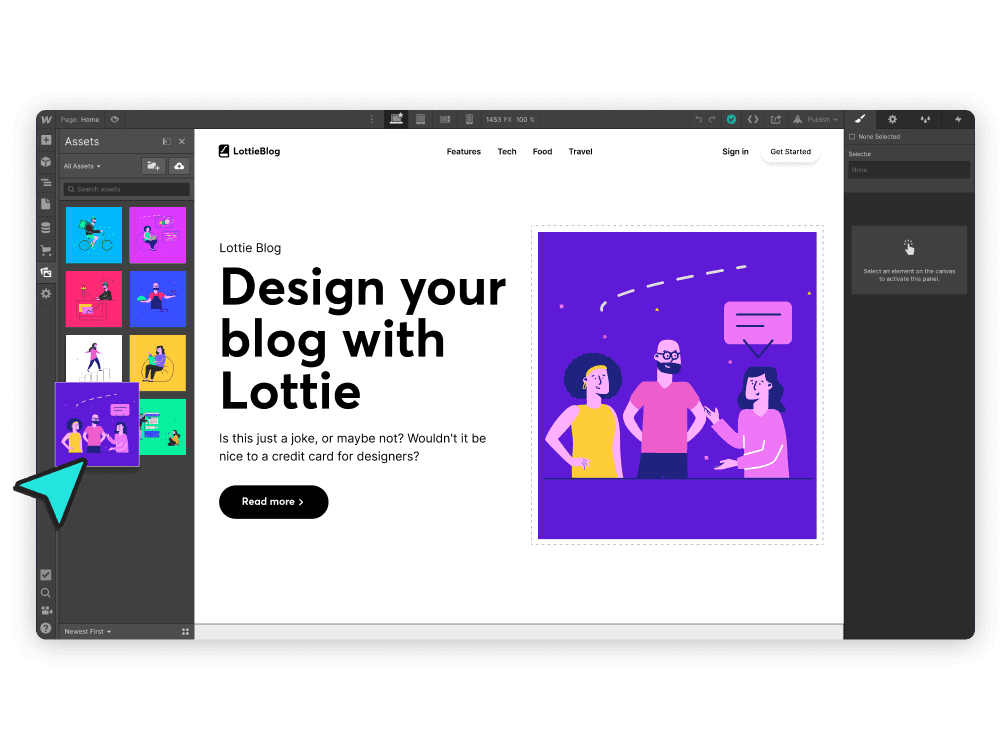
Suporte nativo do Lottie
Use diretamente as animações do Lottie criadas em suas ferramentas de criação favoritas ou baixadas das vastas bibliotecas do LottieFiles.

Animações baseadas em Trigger
Parallax, Progresso ou Revelação... Deixe seus usuários impressionados ao sincronizar a reprodução da animação com as ações do usuário.
Zero linhas de códigos
Crie blogs, portfólios e muito mais, e enriqueça-os com movimento, sem precisar de uma única linha de código.
Por que usar as animações Lottie?
Velocidades de carregamento de página mais rápidas
Os Lotties são 600% menores que os GIFs. Isso significa que é possível animar seu site sem torná-lo mais lento.
Ficam nítidos em qualquer resolução
As animações Lottie podem ser ampliadas ou reduzidas sem pixelização. Independentemente do tamanho, elas sempre se mantêm nítidas.
Adequam-se à identidade visual de sua marca
Personalize as animações Lottie para que se ajustem à identidade de qualquer marca. É rápido e fácil com o Editor Lottie gratuito.
Comece a usar em apenas 3 passos simples

Obtenha uma animação Lottie
Crie sua animação no Adobe After Effects e exporte-a como um Lottie usando o plug-in LottieFiles para Adobe After Effects. Ou simplesmente faça o download de sua animação Lottie favorita do LottieFiles.

Faça o upload para o Webflow
Arraste e solte ou clique no botão de upload para inserir o Lottie de sua escolha no Webflow. Você pode posicionar a animação na grade para melhor se adequar ao visual da sua página da Web.

Defina um trigger
Configure um trigger para que suas animações sejam reproduzidas. Escolha o que dará início à magia do movimento em suas criações - um clique, rolagem, passar o mouse ou outros. Conquiste a atenção do usuário com micro-interações.
Animações Lottie para você
Comece a criar seus sites Webflow rapidamente.