+

WebflowとLottieで、コードを使わずにインタラクティブなウェブサイトを作成しましょう。
Webflow用Lottieがあれば、コードを使わずにインタラクティブなウェブサイトを作成できます。5万点を超えるLottieアニメーションをドラッグ&ドロップするだけ。コーディングの経験は不要です - LottieFiles
主な特長
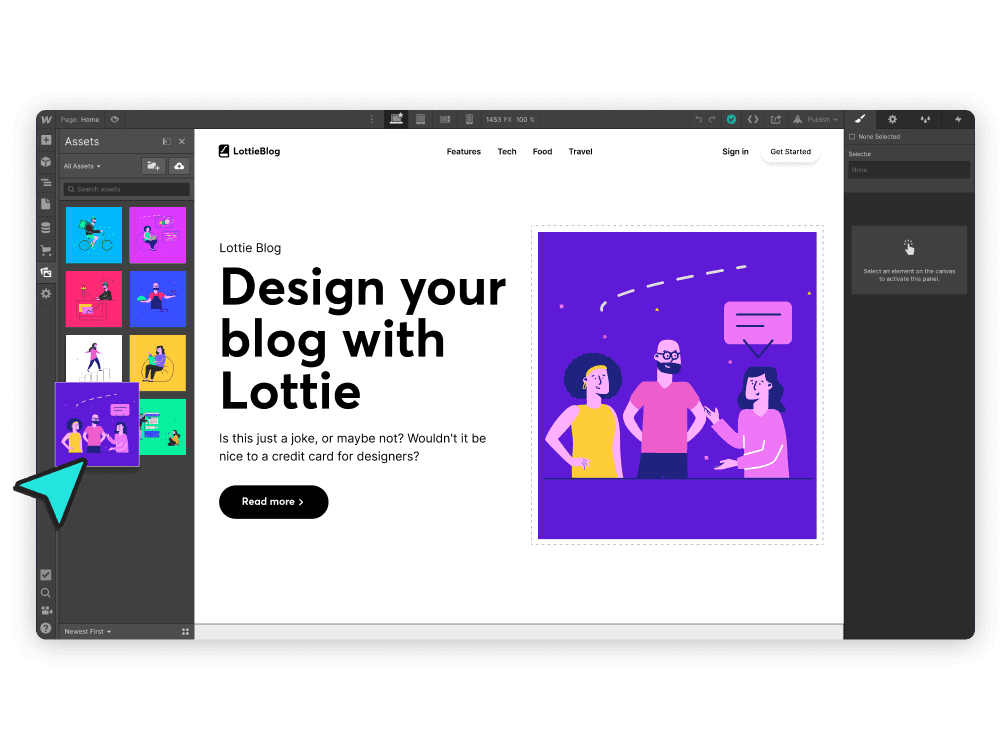
Lottieをネイティブにサポート
お気に入りのデザインツールで作成した、またはLottieFilesの膨大なライブラリからダウンロードしたLottieアニメーションを直接使用できます。

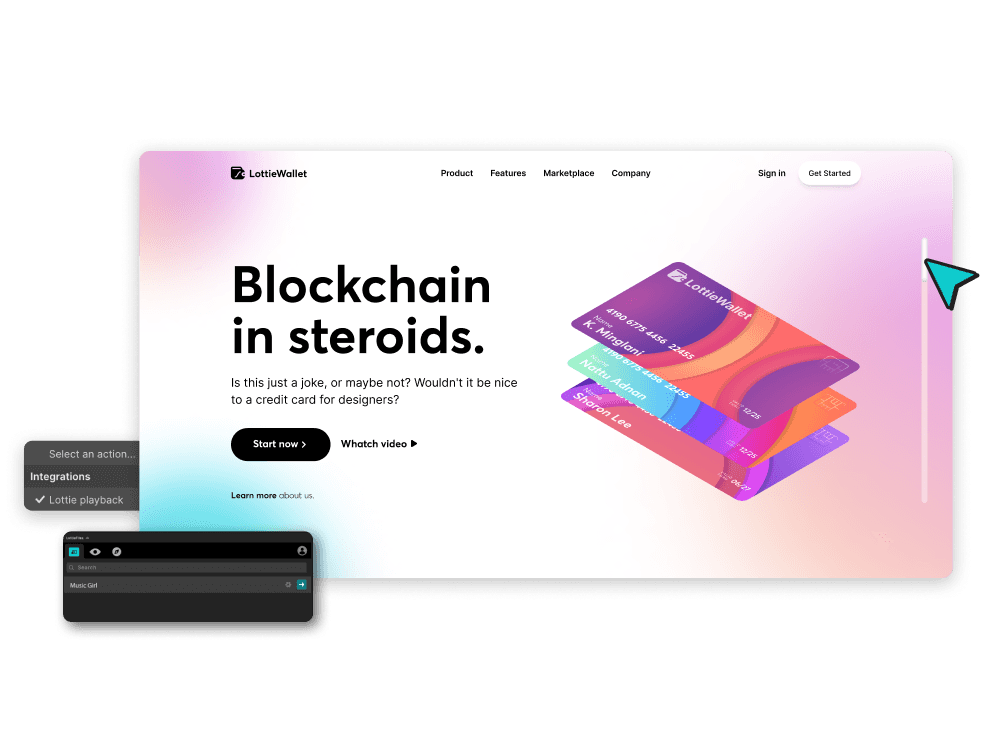
トリガーベースのアニメーション
Parallax、Progress、Revealなどアニメーションの再生とユーザーのアクションを同期させて、ユーザーに驚きと感動を提供しましょう。
コードは0行
息をのむようなブログやポートフォリオなどを、コードを1行も書くことなく構築し、モーションで充実させましょう。
なぜLottieアニメーションを使うのですか?
ページを速く読み込む
Lottieは、GIFより600%小さなファイルサイズです。つまり、ウェブサイトを低速化させることなくアニメーションを加えられるのです。
どのような解像度でも鮮明なままです。
Lottieアニメーションはピクセル化を起こさずに拡大縮小できます。どのようなサイズでも、常に鮮明なままです。
ブランドのビジュアルアイデンティティーに合わせられます。
ブランドのアイデンティティーに合わせて、Lottieアニメーションをカスタマイズしましょう。無料のLottie Editorを使えば素早く簡単にできます。
3つの簡単なステップで始めましょう。

Lottieアニメーションを入手する
Adobe After Effectsでアニメーションを作成し、Adobe After Effectsプラグイン用LottieFilesを使用して、Lottieとしてエクスポートします。または、LottieFilesからお気に入りのLottieアニメーションをダウンロードします。

Webflowにアップロードします。
ドラッグ&ドロップするか、アップロードボタンをクリックして、ご希望のLottieをWebflowに挿入してください。ウェブページのデザインに最も合うように、アニメーションをグリッド上に配置することができます。

トリガーを設定する
アニメーションを再生させるためのトリガーを設定します。クリック、スクロール、カーソルを合わせるなど、どのようなトリガーでデザインに秘められたモーションの魔法を発動させるかを選びます。マイクロインタラクションで、ユーザーの心を掴みましょう。